목차보기
VPE release
민간 v1.1.3공공 v1.1.3
Web SDK
Video Player Enhancement Web SDK 사용법에 대하여 설명합니다.
요구사항
- 네이버 클라우드 플랫폼 Video Player Enhancement 서비스 사용 신청
- 외부와의 통신이 가능한 환경
- 크로미엄 기반의 웹 표준을 준수하는 브라우저
- Media Analytics 서비스 사용 시 Video Player Enhancement Player SDK 1.1.1 이상
주요스팩
- 레거시 웹사이트를 지원합니다. (IE 11 이상)
- 모듈화 방식을 지원합니다.
- Jquery, React, Vue.js 등의 프레임워크를 지원합니다.
- Next.js, Nuxt.js 등의 모던 프레임워크 기반 웹을 지원합니다.
- 카페24 , 고도몰 , 메이크샵 등의 쇼핑몰 플랫폼을 지원합니다.
웹 브라우저 지원 사양
| 디바이스 구분 | 브라우저 구분 | 최소 버전 | 개발 환경 |
|---|---|---|---|
| PC | 크롬 | 최신(Latest) 버전 | - |
| 사파리 | 14 이상 버전 | - | |
| 엣지 | 최신(Latest) 버전 | - | |
| 파이어폭스 | 최신(Latest) 버전 | - | |
| 웨일 | 최신(Latest) 버전 | - | |
| iOS | 사파리 | 14 이상 버전 | Xcode |
| 웹뷰 | iOS 14.0 이상 | ||
| Android | 크롬 | 최신(Latest) 버전 | Android Studio(gradle 4.2.2 이상) |
| 삼성 브라우저 | 최신(Latest) 버전 | ||
| 웹뷰 | 8.0(Oreo) 이상 |
시작하기
라이선스키 발급
- 네이버 클라우드 플랫폼 Video Player Enhancement 서비스를 신청하고 라이선스키를 발급받아야 합니다.
- 라이선스키는 Video Player Enhancement 서비스를 사용하기 위한 인증키로, Video Player Enhancement 서비스를 사용하기 위해서는 반드시 필요합니다.
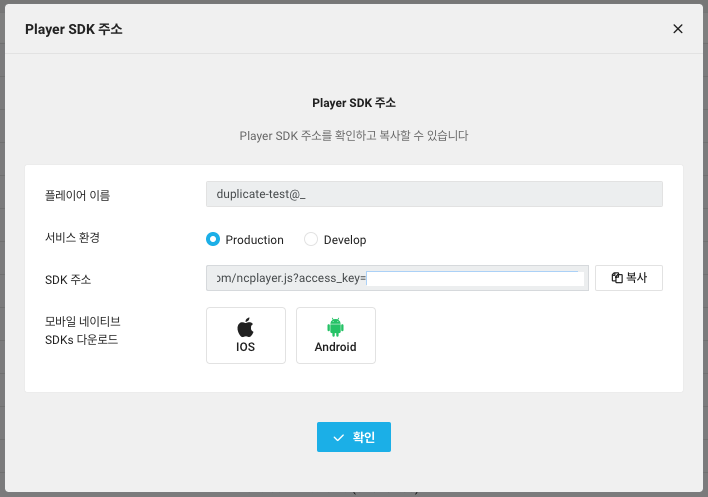
- 라이선스키는 네이버 클라우드 플랫폼 Video Player Enhancement에서 확인할 수 있습니다.

라이선스키는 Player SDK 주소 확인 모달창에서 확인 가능합니다.
Frontend Localhost 개발서버 설정 필수사항

- 개발서버를 실행할 때, 반드시 localhost로 실행해야 합니다. (ex. http://localhost:3000)
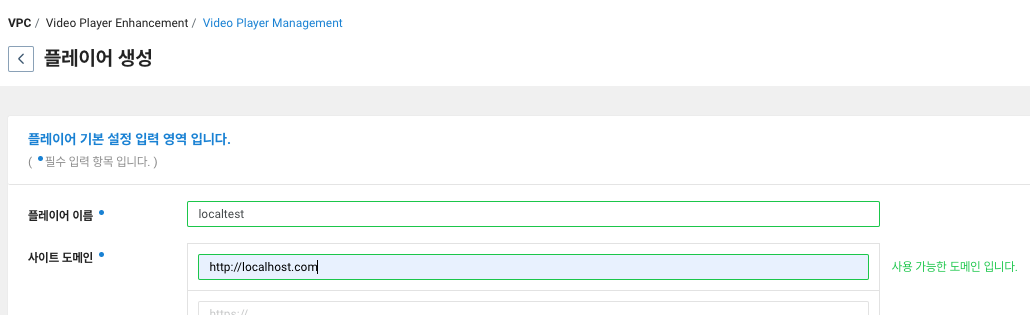
- 플레이어 생성시 http://localhost.com 을 등록하시면 localhost에서 테스트 가능합니다.
- localhost가 아닌 내부 ip주소 (192.168.xx.xx) 사용시는 포트번호까지 포함하여 등록해야 합니다. (ex. http://192.168.xx.xx:3000)
프로젝트에 추가
CDN#/code/install/cdn,Modules#/code/install/module
- Video Player Enhancement SDK를 프로젝트에 추가하는 방법은 CDN 방식과 Modules 방식이 있습니다.
- CDN 방식은 HTML 파일에 스크립트 태그로 추가하는 방식이며, Modules 방식은 npm을 통해 패키지를 설치하는 방식입니다.
플레이어 생성
CDN 방식#/code/start/cdn-detail,Modules 방식#/code/start/module
CDN 방식과 Modules 방식 중 선택하여 사용하시면 됩니다.
ncplayer
- ncplayer는 Video Player Enhancement Player SDK의 주요 객체로, 플레이어를 생성하고 제어하는데 사용됩니다.
- CDN 방식과 Modules 방식 각각 함수 호출 방식이 다릅니다.
CDN 방식
let player = new ncplayer("html dom id",{options});
- html dom id : 플레이어를 생성할 html dom id
- options : 플레이어 생성 옵션
Modules 방식
let player = await ncplayer("html dom id","{라이선스키}",{options});
- html dom id : 플레이어를 생성할 html dom id
- 라이선스키 : Video Player Enhancement 서비스 라이선스키
- options : 플레이어 생성 옵션
ncplayerDRM
- ncplayerDRM은 Video Player Enhancement Player SDK의 DRM을 사용하는 경우 사용되는 함수입니다.
- ncplayerDRM 추후 ncplayer로 통합됩니다.
- 기존 구현된 플레이어에서도 문제없이 사용할 수 있도록 하위버전 호환됩니다.
Ncloud DRM Helper 설치
npm i vpe-drm-helper
- Ncloud DRM Helper는 DRM 재생소스를 생성하는데 사용됩니다.
- Ncloud API Key가 사용됩니다.
- Ncloud Sub Account를 사용하여 DRM 전용 API Key를 생성하여 사용합니다.
- 재생소스 생성 작업은 반드시 Backend에서 처리해야 합니다.
Ncloud DRM Helper Backend 구현
Node.js#/code/drm/nodeserver
- 이 코드는 Express.js를 사용하여 간단한 서버를 설정하고 /drm-source 경로에서 DRM 소스를 생성하여 반환하는 API를 제공합니다.
- accessKey, secretKey, SITEID, {DASH 재생소스}, {HLS 재생소스}, {contentId}는 실제 값으로 대체해야 합니다.
- 이 서버를 실행하려면 Node.js와 npm이 설치되어 있어야 하며, vpe-drm-helper 패키지를 설치해야 합니다.
{SITEID} / {contentId}는 DRM 라이선스 토큰 생성시 필요합니다. 외부에 노출되면 안됩니다.
API 키는 DRM 권한만 추가된 키를 사용해야합니다. 절대로 Master API 키를 사용하지 마세요. 바로가기
플레이어에 적용
Modules 방식#/code/drm/module,CDN 방식#/code/drm/cdn