목차보기
VPE release
민간 v1.1.3공공 v1.1.3
VPE ANDROID SDK
네이버클라우드 플랫폼에서 제공하는 Video Player Enhancement SDK를 사용하여 Android 앱에 동영상 플레이어를 쉽게 적용할 수 있습니다.
SDK 다운로드
- 안드로이드 앱에 네이버클라우드 플랫폼 Video Player Enhancement SDK를 적용하여 동영상 플레이어를 쉽게 구현할 수 있습니다.
- Android SDK 예제를 실행하려면 Standard 요금제를 이용해야 하며, 다음과 같은 환경이 요구됩니다.
- Android Studio
- 외부와의 통신이 가능한 환경
- 2024년 10월 이전에 받으신 SDK를 사용하시는 경우, 최신 release을 다운로드 받아 사용하시기 바랍니다.
플레이어 적용
- 플레이어에 적용하는 방법은 다음과 같습니다.
- 다운로드 받은 SDK를 압축 해제합니다.
- Android Studio에서 프로젝트를 엽니다.
- AndroidManifest.xml에 다음 코드를 추가해 주십시오.
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.INTERNET"/>
<application
...
android:hardwareAccelerated="true"
android:usesCleartextTraffic="true"
tools:replace="android:theme"
>
<activity
...
android:supportsPictureInPicture="true"
android:windowSoftInputMode="adjustResize"
android:hardwareAccelerated="true"
android:usesCleartextTraffic="true"
android:configChanges="screenSize|smallestScreenSize|screenLayout|orientation|keyboardHidden
>
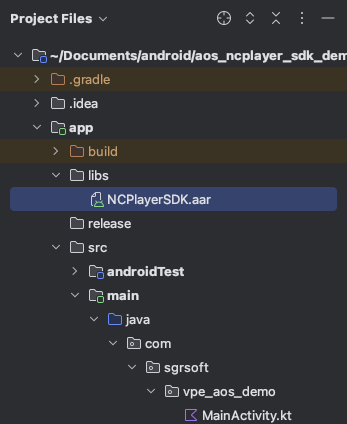
- Project - app - libs 폴더에 다운로드 받은 SDK의 aar 파일을 추가합니다.

- app 레벨의 build.gradle 파일을 열어, libs에 추가한 파일에 대한 의존성을 선언한 후 sync를 실행해 주십시오.
dependencies {
...
implementation files('libs/NCPlayerSDK.aar')
implementation 'com.google.code.gson:gson:2.10.1'
...
}
플레이어 설정
라이선스키 설정
- MainActivity.kt 파일을 열어 라이선스키를 설정합니다.
- 라이선스키는 네이버클라우드 플랫폼 Video Player Enhancement 서비스를 사용하기 위한 인증키로, Video Player Enhancement 서비스를 사용하기 위해서는 반드시 필요합니다.
- 라이선스키는 네이버클라우드 플랫폼 Video Player Enhancement에서 확인할 수 있습니다.
class MainActivity : AppCompatActivity() {
...
/**
* Video Player Enhancement (VPE) 라이선스키
*/
private val licenseKey = "{라이선스키}"; //라이선스키
...
}
플레이어 비율
- 사용할 플레이어에 비율를 설정합니다.
- MainActivity.kt 파일을 열어 aspectRatio를 설정합니다.
class MainActivity : AppCompatActivity() {
...
/**
* 플레이어 비율
*/
private var aspectRatio = 16.0f / 9.0f //16/9로 조절
...
}
화면 캡쳐 및 녹화 방지
- VPE 플레이어에서 캡쳐 및 녹화 방지를 적용하려면 MainActivity.kt 파일을 열어 isScreenCaptureDeny를 설정합니다.
- isScreenCaptureDeny = true 시 캡쳐 및 녹화 방지가 VPE 플레이어에서 적용됩니다.
Android DRM은 화면캡쳐를 방지하지 않습니다.
class MainActivity : AppCompatActivity() {
...
/**
* 화면 캡쳐 금지 여부 설정
- 안드로이드 DRM은 화면캡쳐를 방지하지 않습니다.
- isScreenCaptureDeny = true 시 캡쳐 및 녹화 방지가 VPE 플레이어에서 적용됩니다.
*/
private val isScreenCaptureDeny = true
...
}
PIP 모드 설정
- 안드로이드 PIP(Picture-in-Picture) 모드는 MainActivity 가 리사이징 및 플로팅되어 화면의 일부에 플레이어를 표시하는 기능입니다.
- PIP 진입시 플레이어 외 모든 뷰를 숨기고, PIP 종료시 모든 뷰를 다시 표시합니다.
- 앱에 사용중인 레이아웃에 따라 PIP 모드를 적용하려면 MainActivity.kt 파일을 열어 hideUiElements와 showUiElements를 설정합니다.
class MainActivity : AppCompatActivity() {
...
/**
* PIP 전환시 UI 변경
* PIP 모드 진입시 플레이어 외 모든 뷰를 숨깁니다.
*/
private fun hideUiElements() {
...
binding.currentTimeText.visibility = View.GONE
...
}
/**
* PIP 해제시 UI 변경
* PIP 모드 해제시 플레이어 외 모든 뷰를 표시합니다.
*/
private fun showUiElements() {
...
binding.currentTimeText.visibility = View.VISIBLE
...
}
...
}
PIP 플레이어 비율 설정
- PIP 모드 진입시 플레이어의 비율을 설정합니다.
class MainActivity : AppCompatActivity() {
...
/**
* Picture-in-Picture mode enter callback
* 앱이 백그라운드에 있을때 PIP 모드로 전환 호출
*/
override fun onUserLeaveHint() {
player.enterPip(this, 16, 9) //pip 실행시 비율 설정
isInPipMode = true
}
...
}
플레이어 옵션 및 DRM 설정 예제
- Backend 서버에서 플레이어 설정을 받아오는 예제와 코드에서 직접 설정하는 예제를 제공합니다.
- MainActivity.kt 파일을 열어 startPlayer 함수를 설정합니다.
- fetchPlayerOptionsFromServer 함수는 서버에서 플레이어 설정을 받아오는 예제이며, setupPlayer 함수는 코드에서 직접 설정하는 예제입니다.
- ※ DRM 콘텐츠 이용시 Backend 서버에서 설정을 받아 처리하세요.
- 서버방식 or 코드방식 중 선택하여 사용하시면 됩니다.
DRM 콘텐츠 이용시 Backend 서버에서 설정을 받아 처리하세요.
플레이어 설정용 Backend Endpoint 예제(JSON)
참고 리소스
코드 예제
class MainActivity : AppCompatActivity() {
...
private fun startPlayer() {
// 서버에서 플레이어 설정 받아오기 예제 -----------------------
/**
* - TIP : Backend 서버에서 설정을 받아 처리하는 예제 (fetchPlayerOptionsFromServer)
* - ※ DRM 콘텐츠 이용시 Backend 서버에서 설정을 받아 처리하세요.
*
* Backend 서버 예제 목업 API 목록
* - 일반 hls 예제 : https://vpe.sgrsoft.com/api/playUrl
* - Pallycon DRM 테스트 예제 : https://vpe.sgrsoft.com/api/drmTestPallycon
* - One Click Multi DRM 테스트 예제 : https://vpe.sgrsoft.com/api/drmTest
*/
fetchPlayerOptionsFromServer("https://vpe.sgrsoft.com/api/playUrl")
// 코드에서 직접 설정하는 예제 ---------------------------
/**
* Tip : 플레이어에 설정을 전달하는 예제 (setupPlayer)
* - 서버방식을 이용할때는 아래 코드를 제거하세요.
*/
/*setupPlayer("""
{
"playlist":[
{
"file":"{동영상 URL}",
"poster":"{포스터 URL}",
"description":{
"title":"네이버클라우드 테스트 영상",
"created_at":"2024.07.13",
"profile_name":"네이버클라우드",
"profile_image":"{프로필 이미지 URL}"
}
}
],
"autostart":true,
"muted":true,
"progressBarColor":"#ff0000"
}
""");
*/
}
...
}
전체 코드
MainActivity.kt#/code/android/mainactivity