목차보기
VPE release
민간 v1.1.3공공 v1.1.3
VPE iOS SDK
네이버클라우드 플랫폼 Video Player Enhancement iOS SDK를 사용하여 플레이어를 생성하고 제어하는 방법을 설명합니다.
SDK 다운로드
- iOS 앱에 네이버클라우드 플랫폼 Video Player Enhancement SDK를 적용하여 동영상 플레이어를 쉽게 구현할 수 있습니다.
- iOS SDK 예제를 실행하려면 Standard 요금제를 이용해야 하며, 다음과 같은 환경이 요구됩니다.
- Xcode
- 외부와의 통신이 가능한 환경
- 2024년 10월 이전에 받으신 SDK를 사용하시는 경우, 최신 release을 다운로드 받아 사용하시기 바랍니다.
플레이어 적용
- 플레이어에 적용하는 방법은 다음과 같습니다.
SDK 프로젝트에 추가
- Xcode에서 프로젝트를 엽니다.
- 추가하려는 프로젝트의 Targets > General 메뉴를 차례대로 클릭해 주십시오.
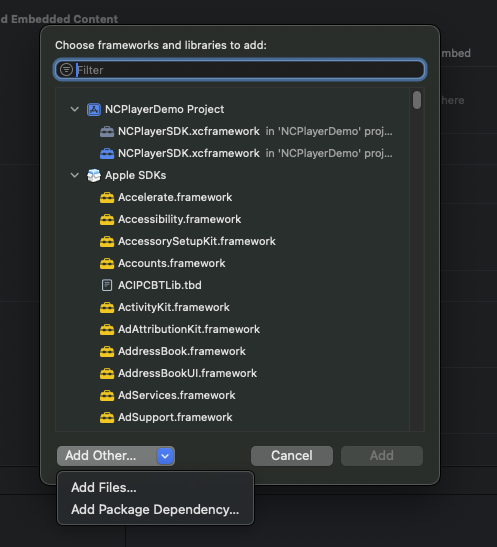
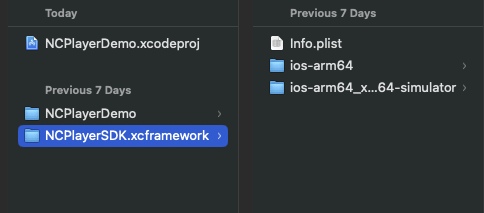
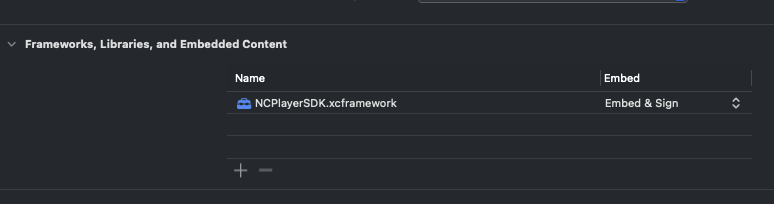
- Framework, Libraries, and Embedded Content에 'NCPlayerSDK.xcframework'를 Embed & Sign 타입으로 추가해 주십시오.




플레이어 설정
라이선스키 설정
- ViewController.swift 파일을 열어 라이선스키를 설정합니다.
import UIKit
import SafariServices
import NCPlayerSDK
class ViewController: UIViewController, NCPlayerDelegate, SFSafariViewControllerDelegate {
@IBOutlet weak var currentTimeText: UITextField!
@IBOutlet weak var playerView: NCPlayerView?
...
//라이선스키
let licenseKey: String = "{라이선스키}"
...
}
화면 캡쳐 및 녹화 방지 설정
- VPE 플레이어에서 캡쳐 및 녹화 방지를 적용하려면 ViewController.swift 파일을 열어 enableCaptureProtect를 설정합니다.
import UIKit
import SafariServices
import NCPlayerSDK
class ViewController: UIViewController, NCPlayerDelegate, SFSafariViewControllerDelegate {
@IBOutlet weak var currentTimeText: UITextField!
@IBOutlet weak var playerView: NCPlayerView?
...
// 스크린 캡쳐 및 화면녹화 방지 여부
let enableCaptureProtect = true
...
}
플레이어 옵션 및 DRM 설정 예제
- Backend 서버에서 플레이어 설정을 받아오는 예제와 코드에서 직접 설정하는 예제를 제공합니다.
- ViewController.swift 파일을 열어 viewDidAppear 함수를 설정합니다.
- fetchPlayerOptions 함수는 서버에서 플레이어 설정을 받아오는 예제이며, playerView 함수는 코드에서 직접 설정하는 예제입니다.
- ※ DRM 콘텐츠 이용시 Backend 서버에서 설정을 받아 처리하세요.
- 서버방식 or 코드방식 중 선택하여 사용하시면 됩니다.
DRM 콘텐츠 이용시 Backend 서버에서 설정을 받아 처리하세요.
플레이어 설정용 Backend Endpoint 예제(JSON)
참고 리소스
코드 예제
서버에서 플레이어 설정 및 재생 설정
import UIKit
import SafariServices
import NCPlayerSDK
class ViewController: UIViewController, NCPlayerDelegate, SFSafariViewControllerDelegate {
@IBOutlet weak var currentTimeText: UITextField!
@IBOutlet weak var playerView: NCPlayerView?
...
// case 1 서버에서 플레이어 설정 및 재생 설정 -------
// 플레이 예제 : https://vpe.sgrsoft.com/api/playUrl
// One Click Multi DRM : https://vpe.sgrsoft.com/api/drmTest
// Pallycon DRM : https://vpe.sgrsoft.com/api/drmTestPallycon
// FairPlay DRM은 반드시 서버설정(case 1) 방식으로 필요
// 서버에서 playerOptions 가져오기 예제
fetchPlayerOptions("https://vpe.sgrsoft.com/api/playUrl")
...
}
플레이어에서 직접 설정 및 재생 설정
import UIKit
import SafariServices
import NCPlayerSDK
class ViewController: UIViewController, NCPlayerDelegate, SFSafariViewControllerDelegate {
@IBOutlet weak var currentTimeText: UITextField!
@IBOutlet weak var playerView: NCPlayerView?
...
// case 2 플레이어에서 직접 옵션 및 재생 설정 -------
//플레이어 옵션 (콘솔에서 만들어진 스크립트 옵션을 사용)
let playerOptions = """
{
"playlist":[
{
"file":"{동영상 URL}",
"poster":"{포스터 URL}",
"description":{
"title":"네이버클라우드 테스트 영상",
"created_at":"2024.07.13",
"profile_name":"네이버클라우드",
"profile_image":"{프로필 이미지 URL}"
}
},
],
"autostart":true,
"muted":true,
"progressBarColor":"#ff0000",
"aspectRatio":"16/9",
}
"""
playerView?.play(playerOptions)
...
}
전체 코드
ViewController.swift#/code/ios/viewcontroller